How to use Divi with Gutenberg
How to use Divi with Gutenberg
What Is Gutenberg?
Gutenberg is the codename for the block-based editor that was recently introduced in WordPress 5.0. This new editor replaced the TinyMCE-based Classic Editor that has been a WordPress staple for many years. Last year Divi added initial support for Gutenberg, which allowed Divi users to toggle between Gutenberg and the Divi Builder when creating pages. Today Divi is taking that integration a step further by allowing Divi users to combine Divi Modules and Gutenberg Blocks on the same page.
Bringing Two Builders Together
Many Divi users will never touch Gutenberg, and that’s fine. That being said, Gutenberg shouldn’t be seen as Divi’s competitor. The two builders can work together! Divi plans to continue following WordPress’s progression and ensure that Divi works excellent with all future WordPress versions and each new version of Gutenberg too.
The Divi Layout Block
Use The Divi Builder Anywhere Inside Of Gutenberg

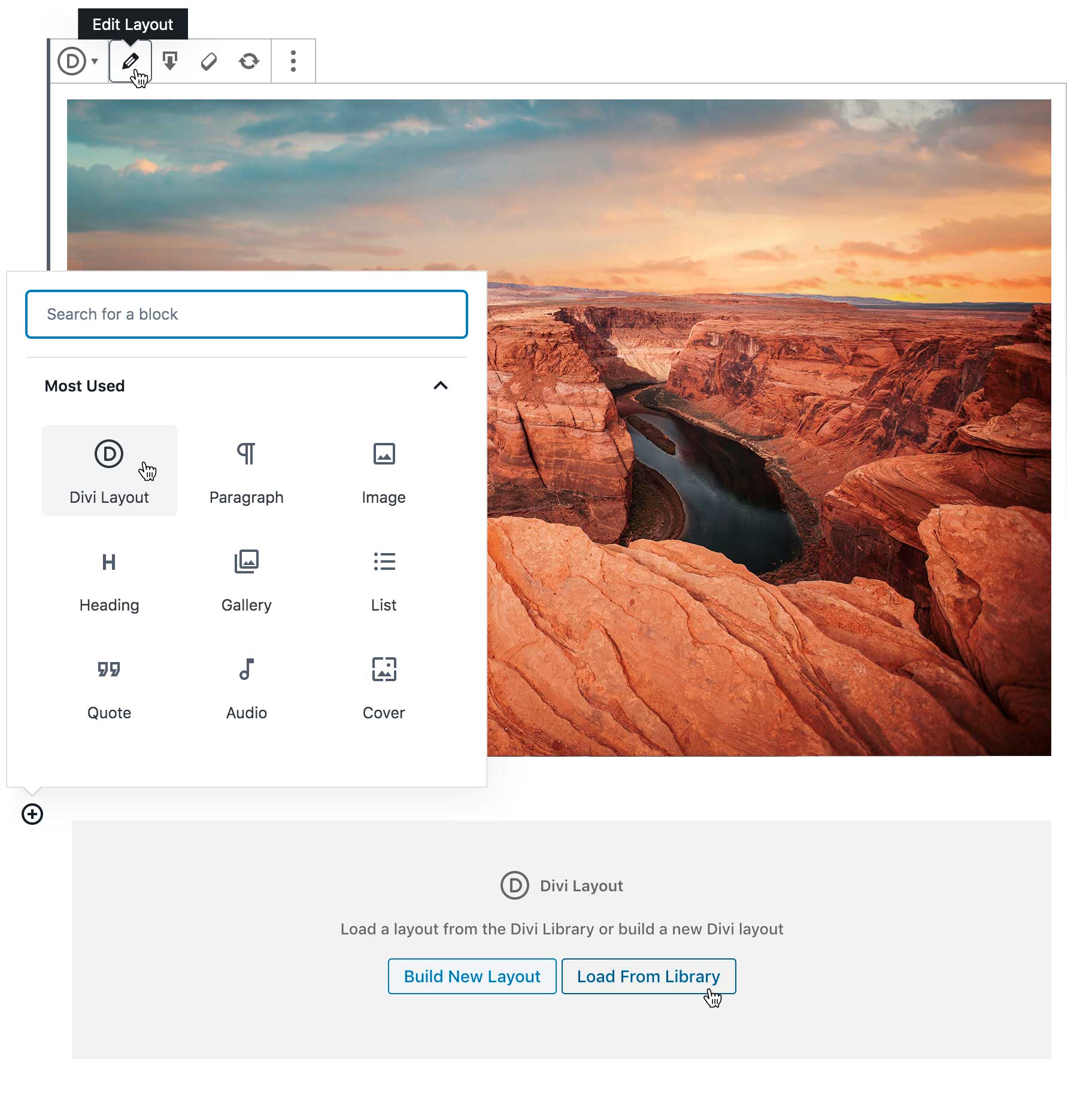
The Divi Layout Block is a Gutenberg block that works like a mini version of the Divi Builder. You can use it anywhere inside of a page built with Gutenberg to add Divi modules or create Divi layouts. When you add a Divi Layout Block, you can use it to load a pre-made layout or a saved library item on the page. Around it, you can use other Gutenberg blocks. Once a Divi layout is added to the page, you can modify it using the Divi Builder interface you are already familiar with.
Using The Divi Layout Block
When you add blocks in Gutenberg you will notice that a new Divi Layout block is available in the list. This block can be added anywhere on your page and within it you can build anything you want using the Divi Builder. You can use it to build large complex layouts or you can use it to add single modules that don’t exist in your block library. Around the Divi Layout block you can use other Gutenberg blocks just like you would normally. This allows the two builders to be used in harmony. No longer must you choose between using Divi or Gutenberg. You can use them both!

Load Pre-Made Layouts Or Build New Layouts From Scratch
Once you add a Divi Layout block to the page, you can choose to either load a pre-made layout or build a brand new layout from scratch. If you choose to load a pre-made layout, you will be greeted with the Divi Library popup and you can browse our selection of layouts and your saved library items. If you choose to build a new layout, the Divi Builder will be opened in a modal pop-up where you can use the Visual Builder and all of its features to build your layout. There are no page refreshes and once you are done editing your layout it will appear in Gutenberg.
Use Multiple Divi Layout Blocks On A Single Page
You can add as many Divi Layout blocks as you want to your page. This allows you to mix and match Divi Modules with Gutenberg Blocks to create just about anything. The Divi Layout block supports all basic block functionality. You can create re-usable Divi Layout blocks and current blocks can be easily moved, edited, duplicated and deleted.
Live Editing With No Browser Pop-ups Or Refreshes
The Divi Layout block goes beyond loading static layouts from your library. All Divi Layout blocks are stand-alone layouts that can be built and modified independently, without having to access the Divi Library. Editing Divi Layout blocks is done on the fly using a Visual Builder overlay. You can utilize the full power of the Visual Builder without having to navigate away from Gutenberg or refresh the page.
Read More about the latest WordPress themes and plugins here

![You are currently viewing How to use Divi with Gutenberg [2020]](https://magicwithwp.com/wp-content/uploads/2020/01/layout-block-scaled.jpg)

![Read more about the article How to Install WordPress Locally on Windows PC [2020]](https://magicwithwp.com/wp-content/uploads/2020/05/XAMPP-Apache-1-300x185.jpg)